
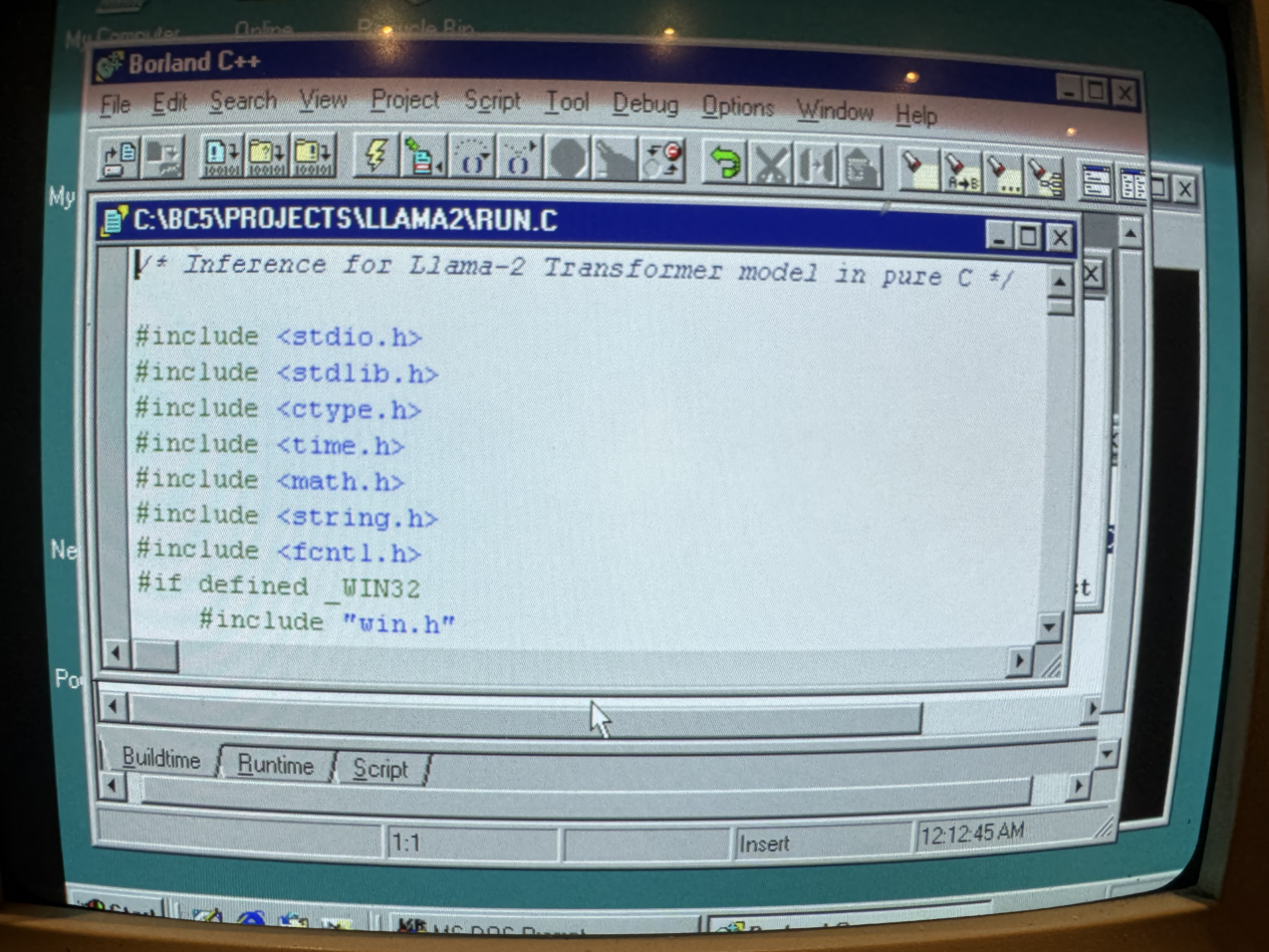
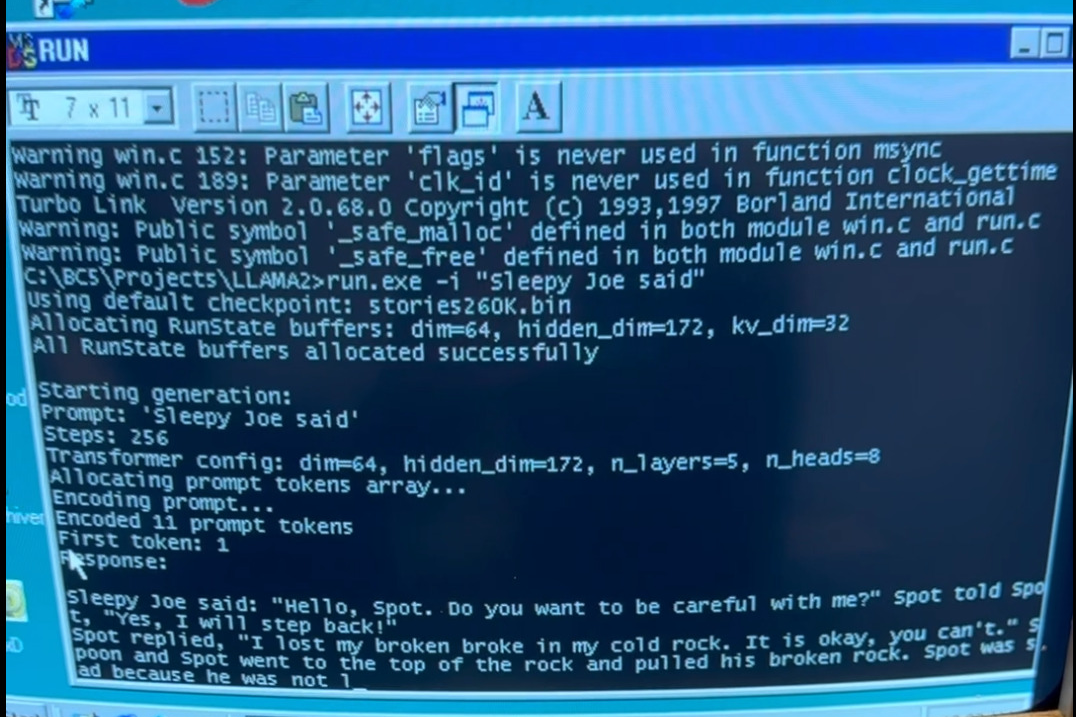
Alex Cheema at Exo Labs presents llama98.c — a modified llama2.c by Andrej Karpathy that runs on Windows 98.
- 260K model: 35.9 tok/sec
- 15M model: 1.03 tok/sec
- 1B model: 0.0093 tok/sec

A few days ago, Alex shared a behind-the-scenes look on how it was made. The thread covers using FTP to transfer model weights and inference code to discovering how to build modern software for Windows 98:
On the topic of compiling for old hardware, Sam D’Amico shared DJGPP — a relatively modern port of GCC and interesting on its own!