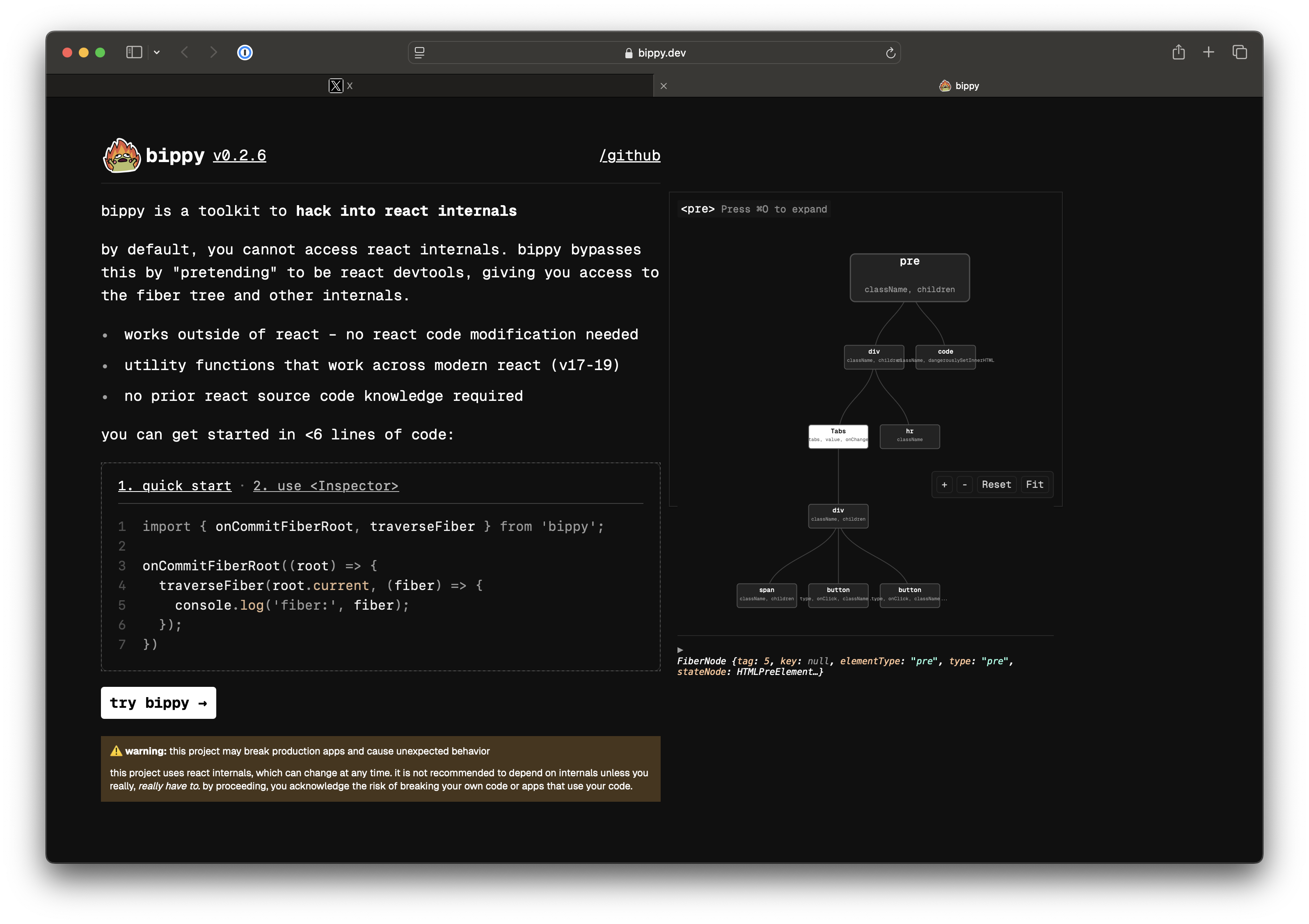
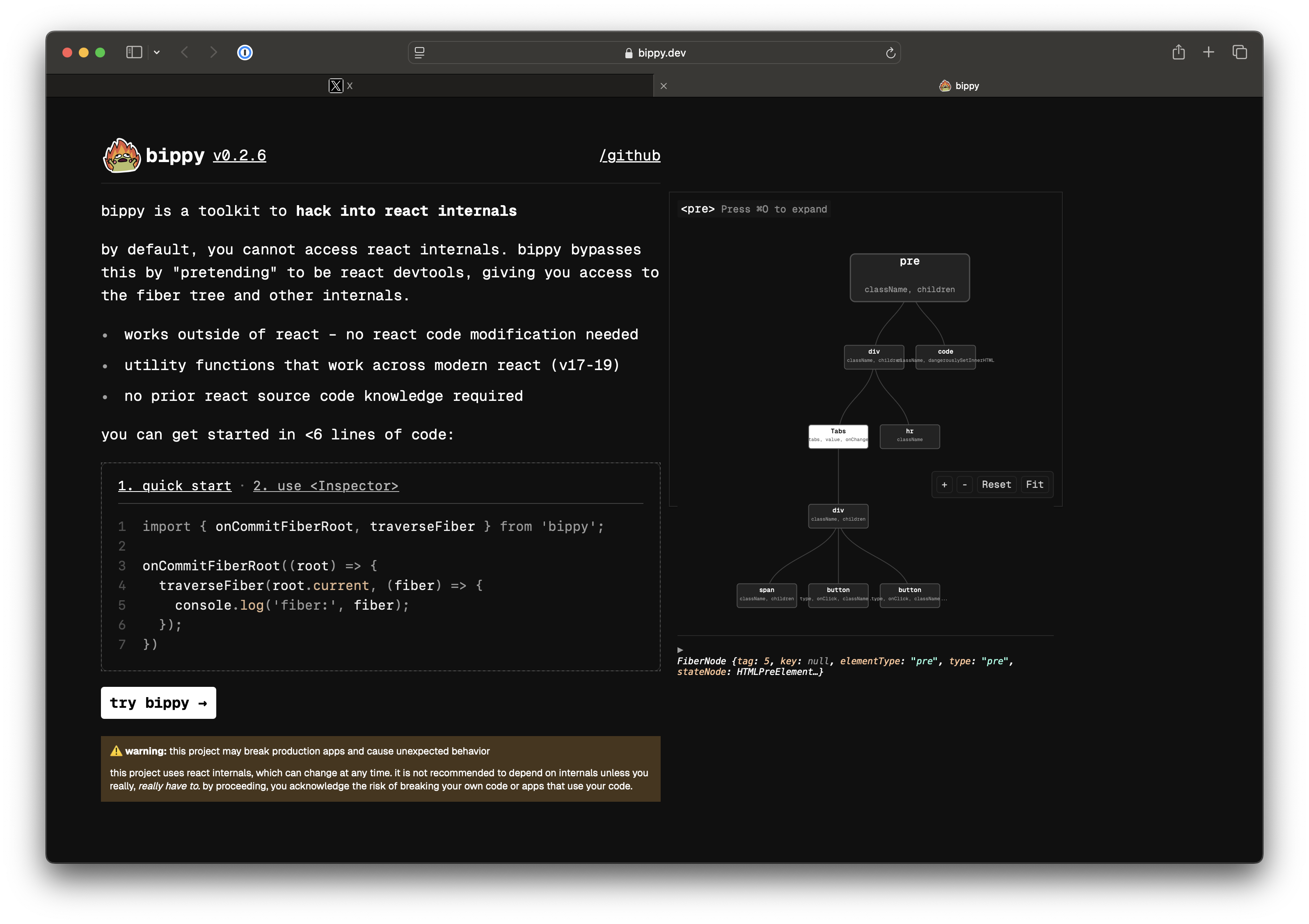
You can visually inspect React trees with a couple lines of code with the excellent Bippy toolkit by Aiden Bai.
import { Inspector } from 'bippy';
<Inspector enabled={true} />
Works with React v17-19!
Previously: Bippy and React Fibers.
You can visually inspect React trees with a couple lines of code with the excellent Bippy toolkit by Aiden Bai.
import { Inspector } from 'bippy';
<Inspector enabled={true} />
Works with React v17-19!
Previously: Bippy and React Fibers.
Leave a Reply